티스토리 뷰
Elastic Beanstalk과 Jenkins로 CI, CD 구축하기 (Part3. Jenkins Pipeline 구성)
hihoyeho 2019. 11. 6. 12:52Elastic Beanstalk과 Jenkins로 CI, CD 구축하기 (Part1. Elastic Beanstalk 구축)
Elastic Beanstalk과 Jenkins로 CI, CD 구축하기 (Part2. Jenkins 설치)
Elastic Beanstalk과 Jenkins로 CI, CD 구축하기 (Part3. Jenkins Pipeline 구성)
이 글에서는 S3를 추가하고 Jenkins Pipeline을 이용하여 S3에 war 파일을 업로드하고 Elastic Beanstalk에 Deploy 해보도록 하겠습니다.
1. S3 생성
war 파일을 업로드할 S3를 하나 생성해보도록 하겠습니다.
1.1 버킷 만들기
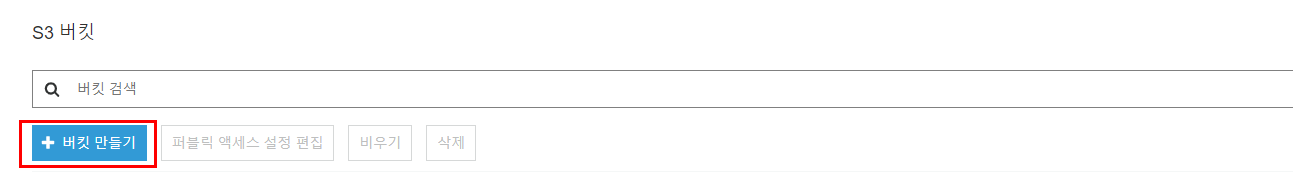
AWS에서 S3 검색 후 버킷 만들기를 선택합니다.

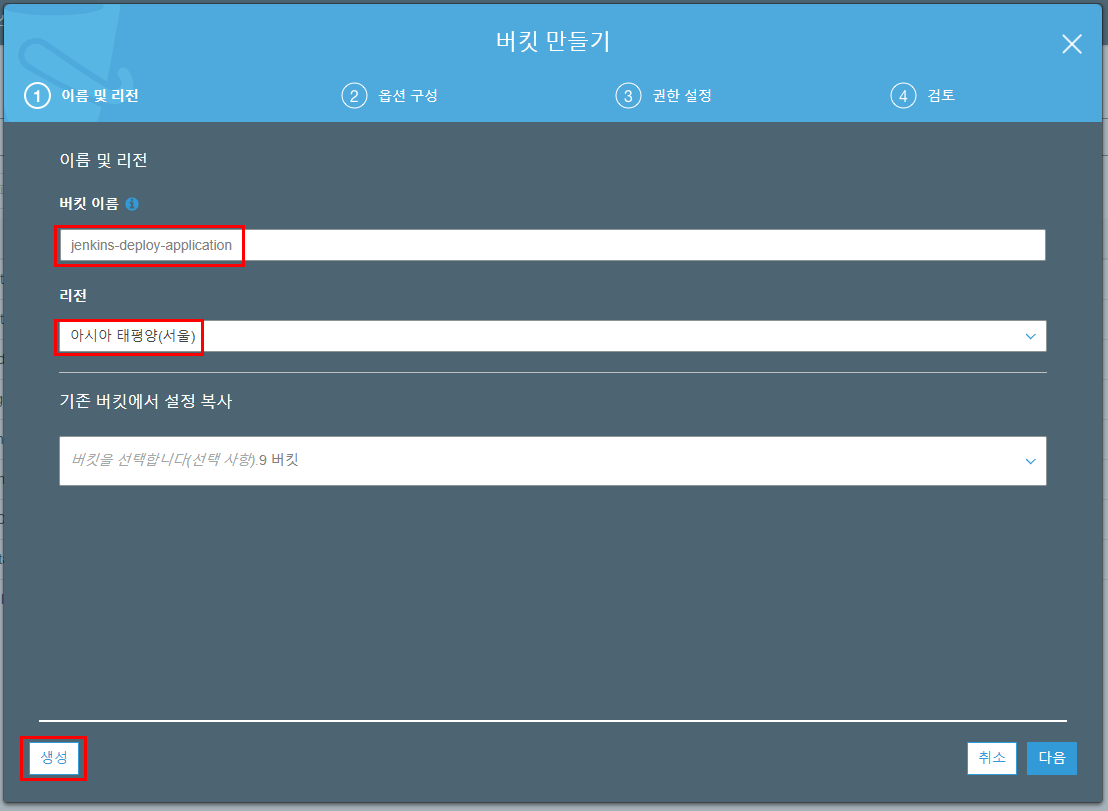
버킷 이름을 입력 후 리전은 서울 리전으로 선택하고 생성을 합니다.

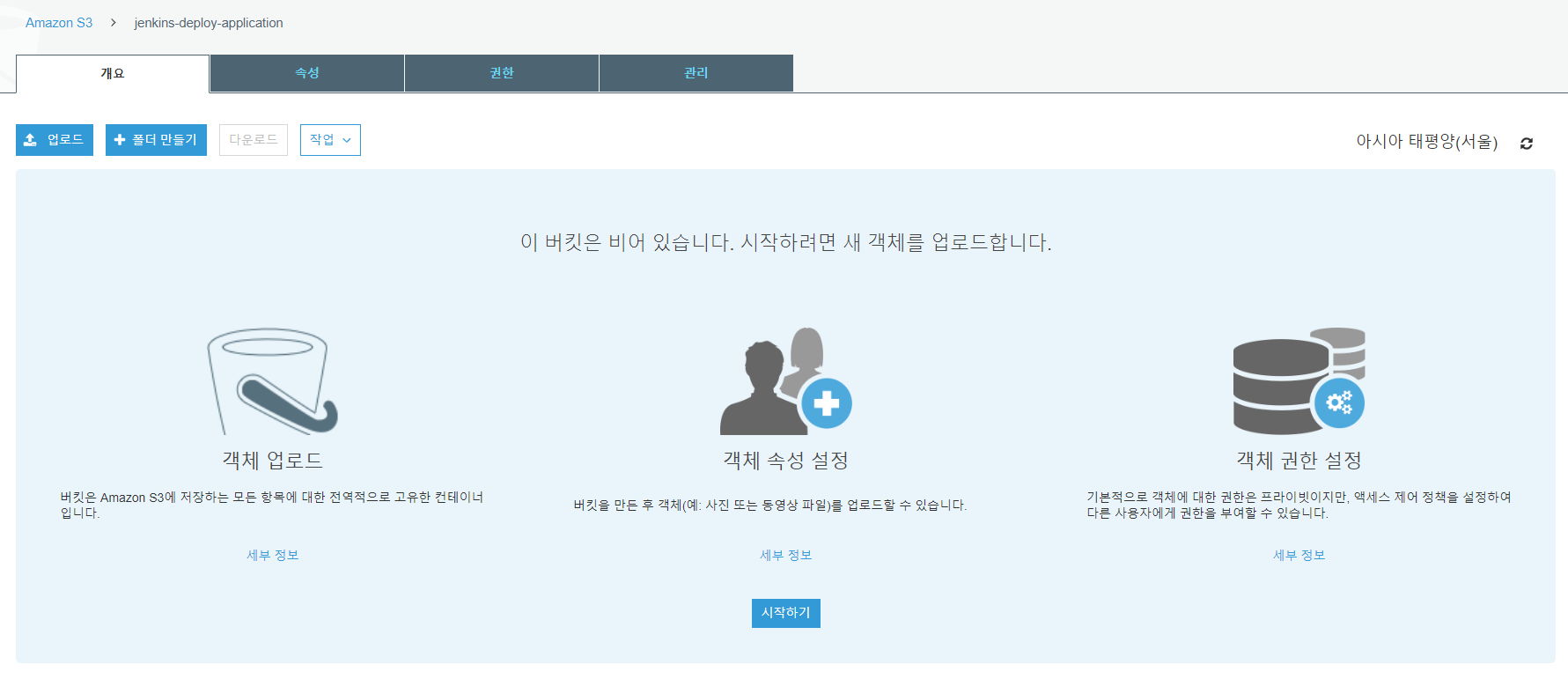
생성이 완료되었습니다.

1.2 권한 부여
AWS CLI를 통한 업로드 권한을 가지기 위해 권한을 설정해보도록 하겠습니다.
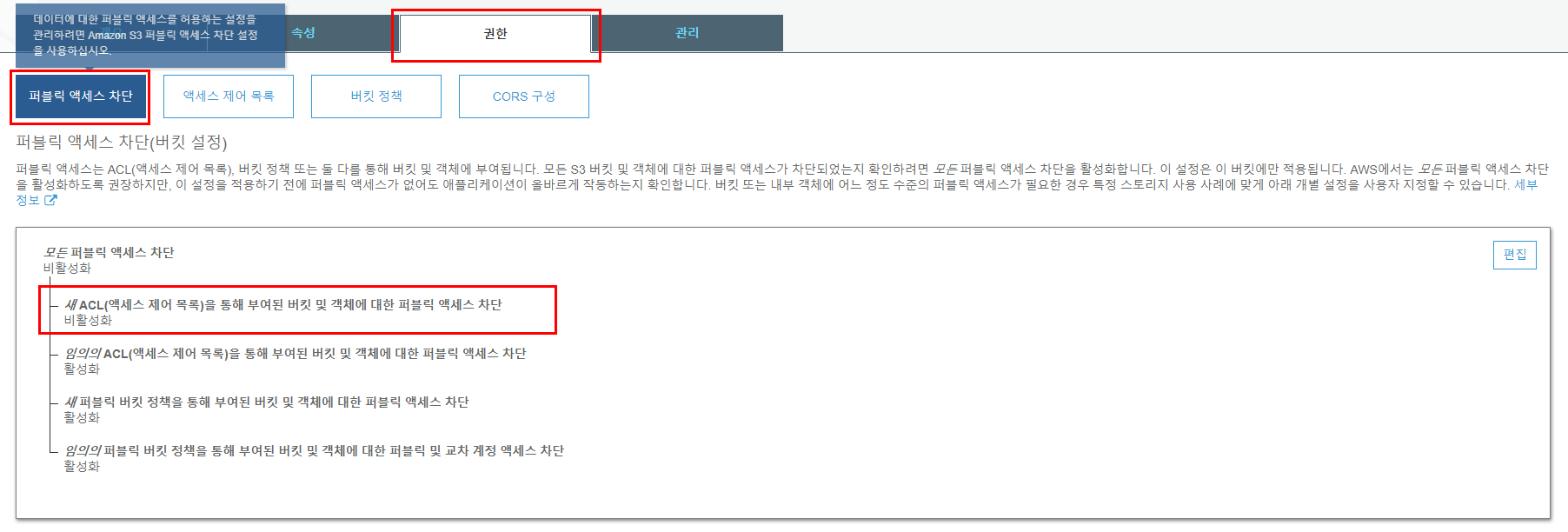
권한 > 퍼블릭 액세스 차단을 보시면 4개가 나오는데 1개의 퍼블릭 액세스에 대해 비활성화시켜 주시면 됩니다.
'새 ACL(액세스 제어 목록)을 통해 부여된 버킷 및 객체에 대한 퍼블릭 액세스 차단'

2. Jenkins Pipeline
Jenkins에서는 작업 프로세스를 처리하기 위한 다양한 방법을 제공합니다.
기존에는 Freestyle project를 생성하여 Jenkins UI를 통해서 처리하였으나 최근에는 Jenkins 2.0부터 제공하는 Pipeline을 통해서 처리하는 방법을 선호하고 있는 추세인 것 같습니다. Pipeline이 주는 장점은 여러 가지가 있지만 저 같은 경우 각 단계별로 흐름을 시각화해서 볼 수 있고 이를 통한 디버깅이 매우 편리하다는 장점으로 인하여 Pipeline을 선택해서 진행해 보도록 하겠습니다.
2.1 Blue Ocean 플러그인 설치
Pipeline 문법에는 Declarative 방식, Scripted 방식 2가지가 있습니다.
처음 Pipeline 출시 때는 Scripted 방식만 제공하였으나 이후에 Declarative 방식이 추가되었고 Blue Ocean이라는 플러그인을 통해 GUI로 손쉽게 Declarative 방식의 Pipeline을 생성할 수 있도록 기능을 제공하고 있습니다.
개인적으로 복잡한 작업이 아니라고 한다면 Blue Ocean을 이용하여 간편하게 Pipeline을 생성하는 게 편하다고 생각하기 때문에 Declarative 방식으로 진행해 보도록 하겠습니다.
그럼 Blue Ocean 플러그인을 설치해보도록 하겠습니다.
Jenkins 관리 > 플러그인 관리로 들어갑니다.
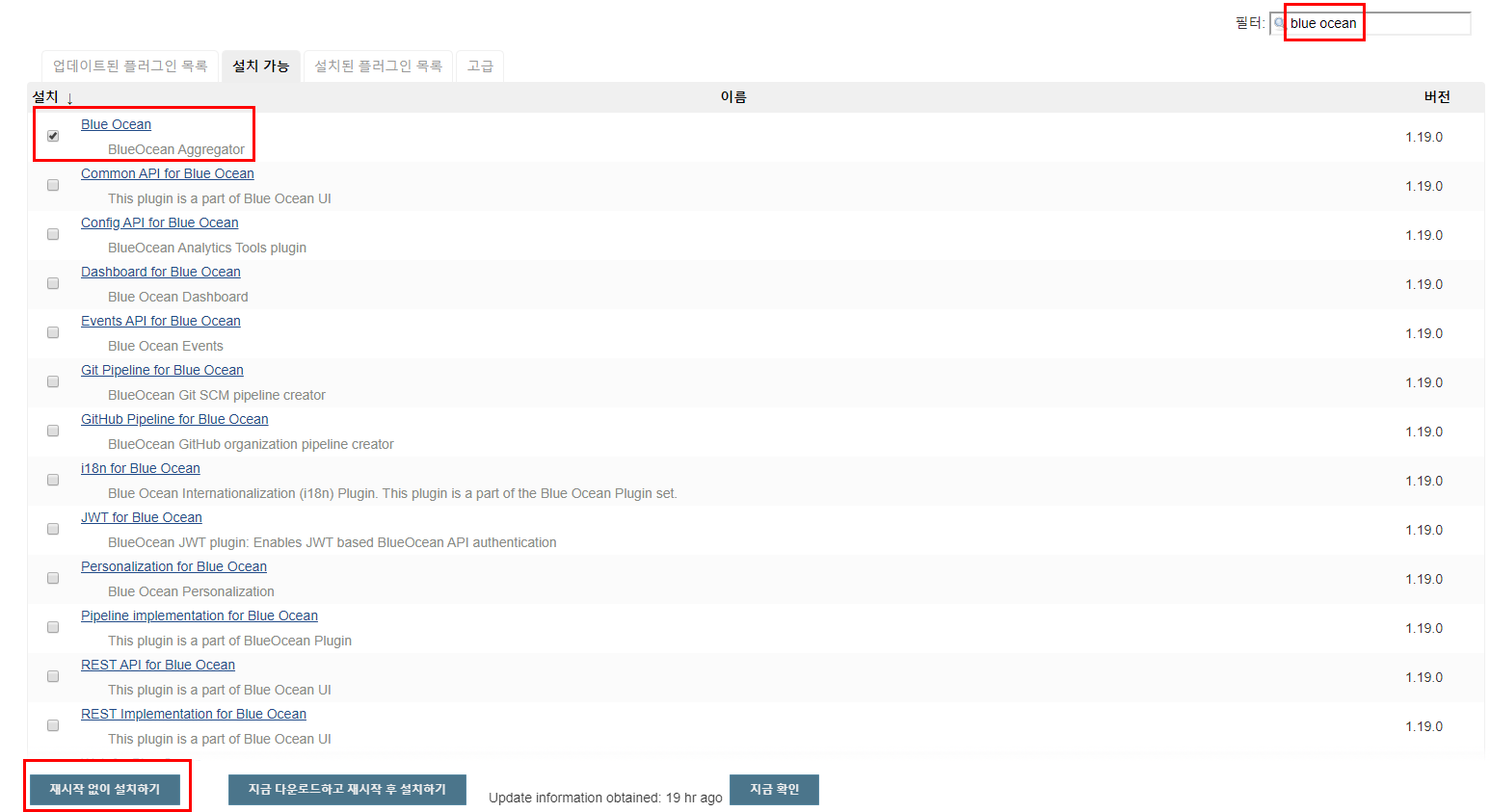
설치 가능 탭에서 blue ocean을 검색 후 'Blue Ocean'이라는 플러그인을 다운로드합니다.
참고로 Blue Ocean 플러그인은 재시작이 필요 없기 때문에 재시작 없이 설치하기를 선택합니다.

2.2 새 Pipeline 추가
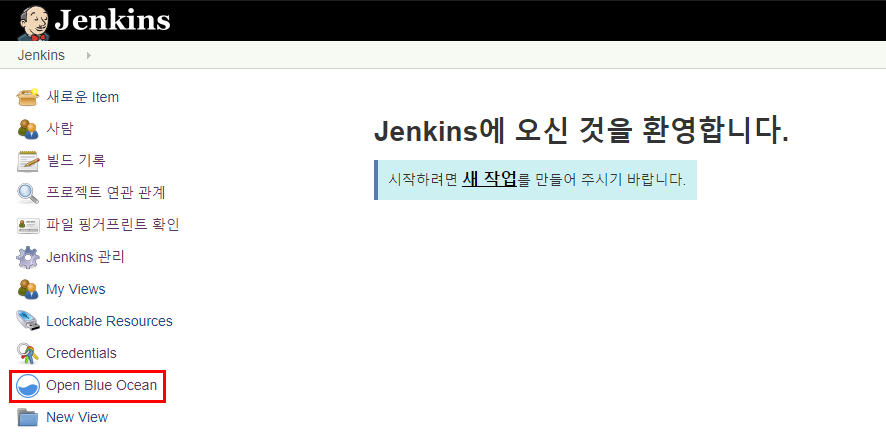
Jenkins 페이지에서 Open Blue Ocean을 선택하면 Blue Ocean 관리 화면으로 접속할 수 있습니다.

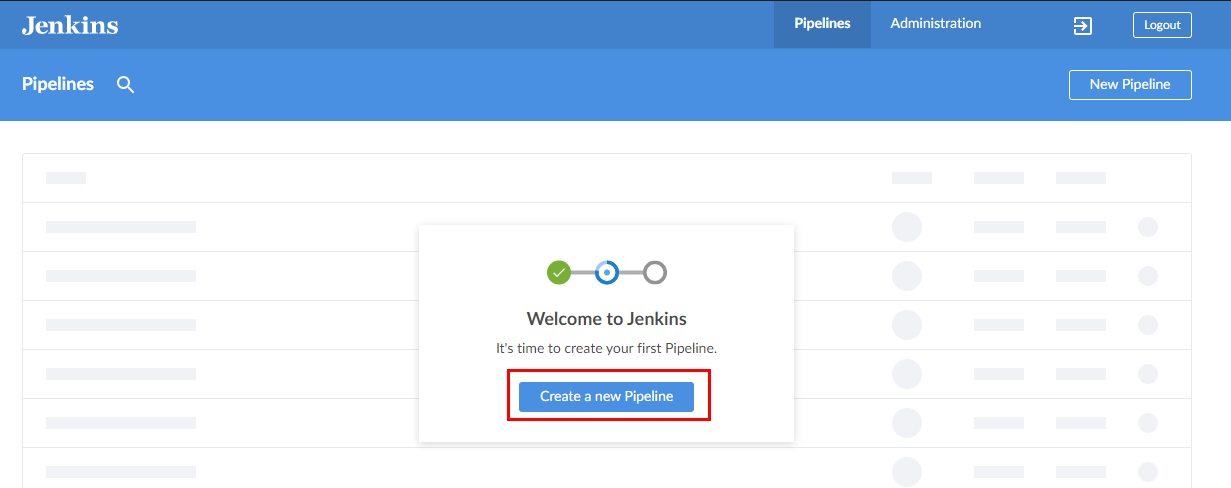
Create a new Pipeline을 통해 새로운 Pipeline 작업을 추가합니다.

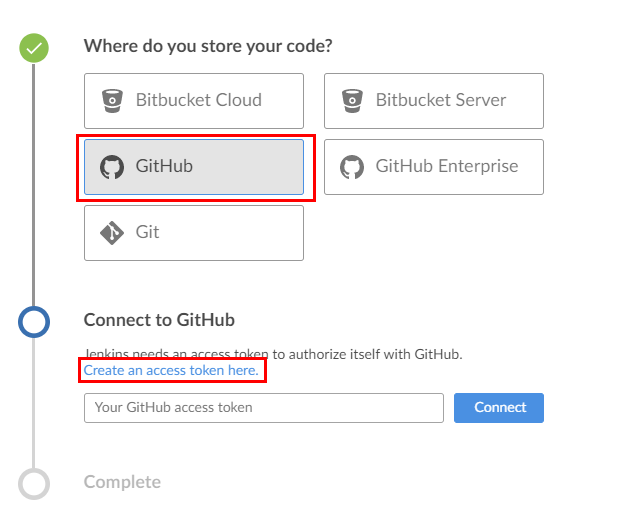
SCM 선택 화면이 나오게 되고 Github을 선택하면 GitHub access token을 입력하는 화면이 나옵니다.
Create an access token here. 을 선택해서 access token 발급 화면으로 이동합니다.

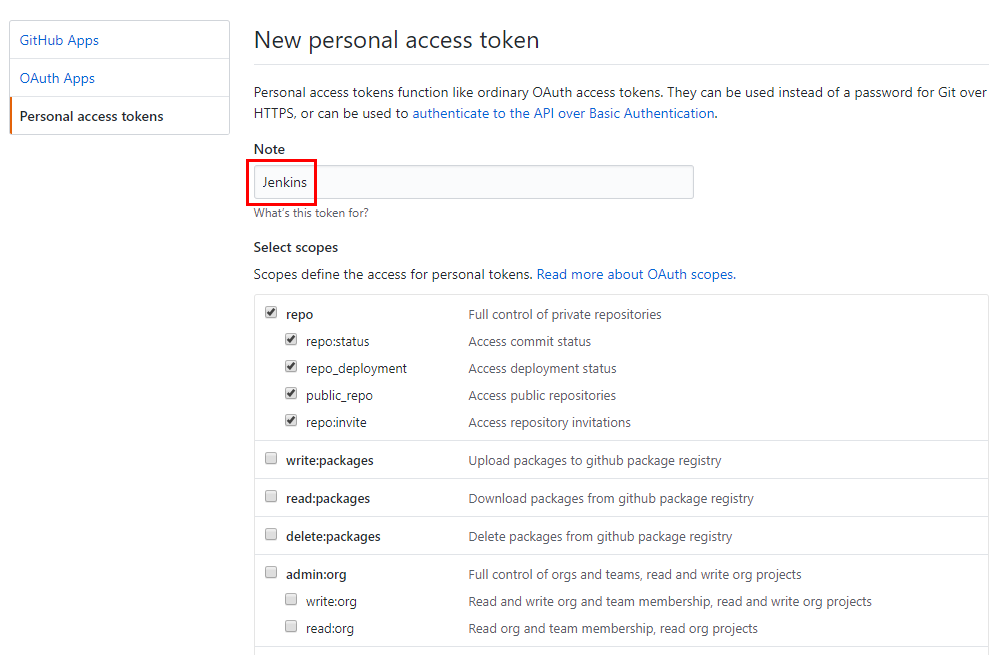
access token 화면으로 이동하고 이름과 권한들을 설정할 수 있습니다.
이름에는 Jenkins를 입력하고 권한들은 기본으로 선택되어 있는 권한들로 하도록 하겠습니다.

access token이 생성되었습니다.
이 페이지를 벗어나면 다시는 token 확인이 불가능하기 때문에 복사해서 잘 기록해 놓습니다.

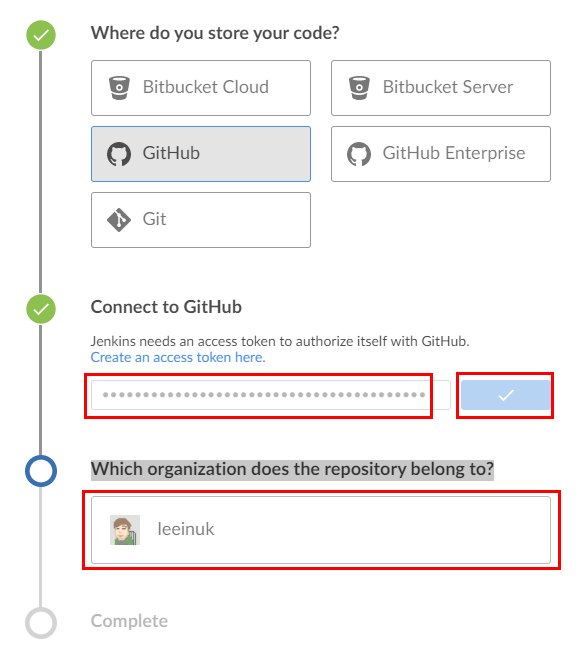
다시 Jenkins 페이지로 와서 기록해 놓은 token을 입력하도록 하겠습니다.
Connect를 누르면 organization을 선택하라는 step이 나오고 하나를 선택하시면 됩니다.

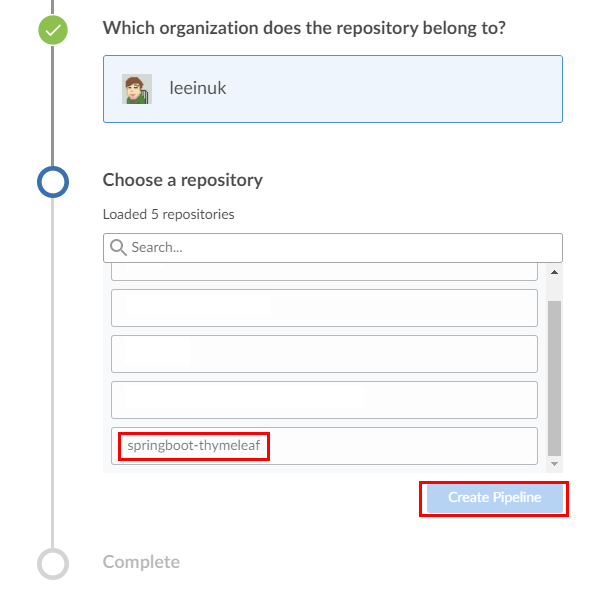
원하시는 Git 저장소를 선택하는 단계입니다.
저는 springboot-thymeleaf라는 이름으로 프로젝트를 등록해 놓았기 때문에 해당 프로젝트를 선택하도록 하겠습니다.

새 작업이 생성되었습니다.
이제 본격적으로 Pipeline을 구성해보도록 하겠습니다.
2.3 Pipeline 구성
Blue Ocean은 매우 직관적으로 UI가 구성되어있어 사용법에 대한 설명을 따로 필요가 없을 것 같습니다.
정말로 5분만 만져보면 누구나 이해가 가능합니다!!
우선 Pipeline을 통해 구성해야 할 작업은 다음과 같습니다.
1) gradle build 후 war 파일을 생성합니다.
2) build 된 war 파일을 S3에 업로드합니다.
3) Elastic Beansalk으로 Deploy 명령을 내립니다.
이를 위해서 먼저 build, upload, deploy란 이름을 가진 stage를 3개 추가하고 테스트를 해보기 위해 'Print Message' step을 하나씩 추가해보도록 하겠습니다. (Pipeline은 최소 1개 이상의 stage가 필요하고 또 stage는 최소 1개 이상의 step이 필요합니다.)

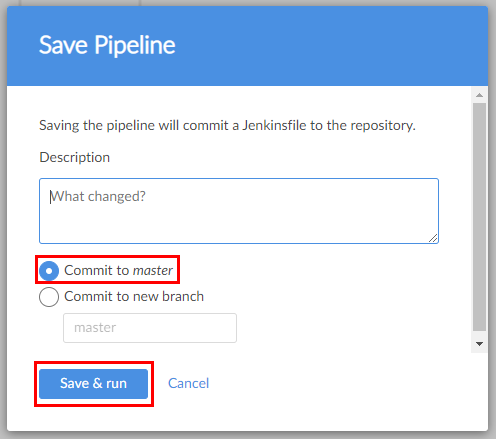
Save를 누르면 Jenkinsfile을 push 할 브런치를 선택하는 화면이 나옵니다.
저는 그냥 master에 push 하도록 하겠습니다.

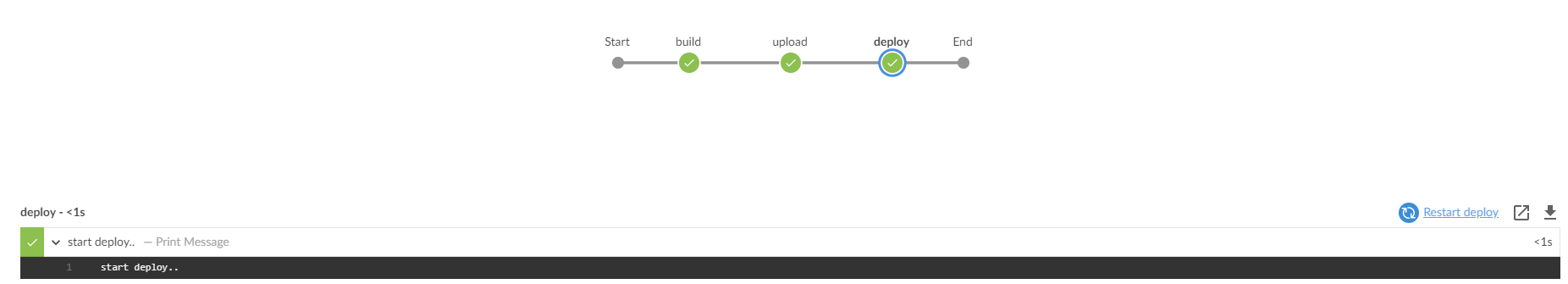
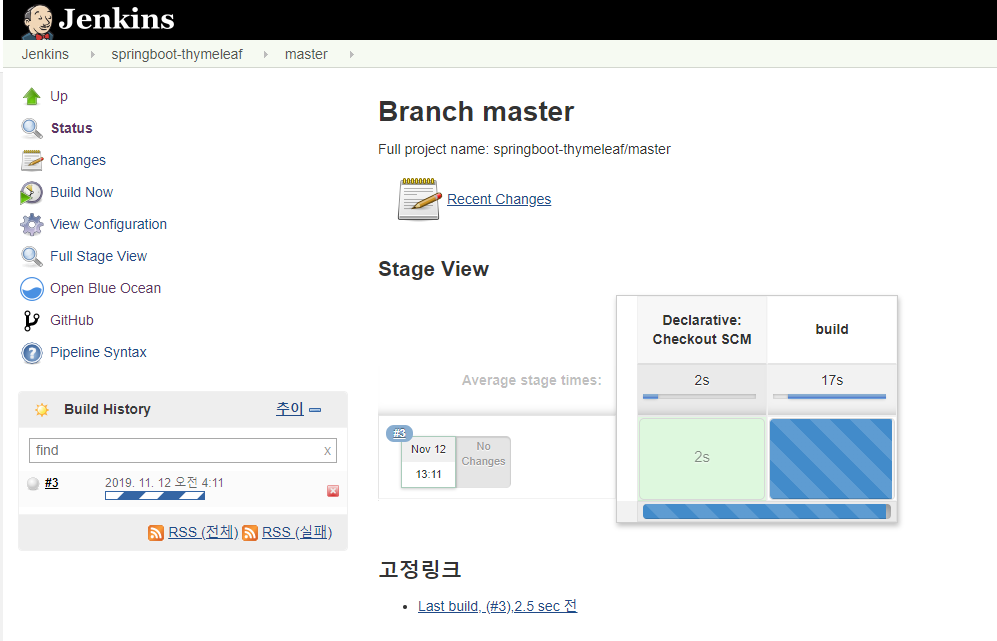
master에 push를 하게 되면 자동으로 실행하게 되고 stage, step 별로 로그 확인이 가능합니다.

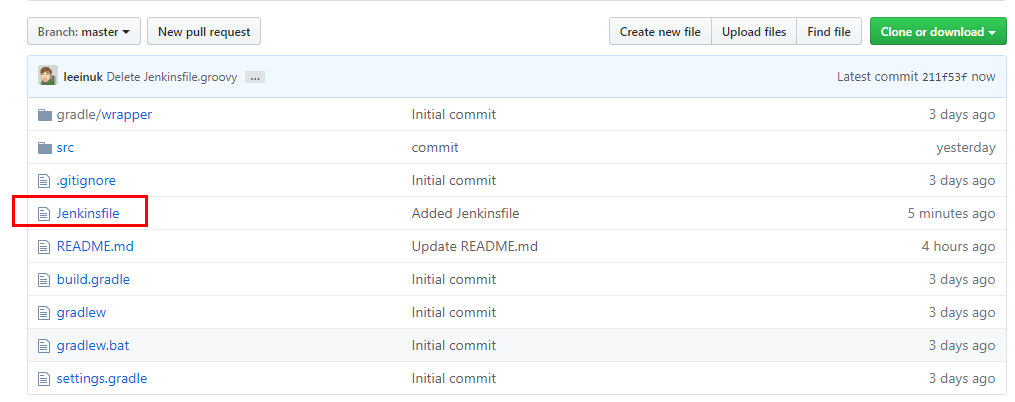
Github Repository도 한번 보죠.
루트 폴더에 Jenkinsfile이 생성되어 있는 것을 확인하실 수 있습니다.


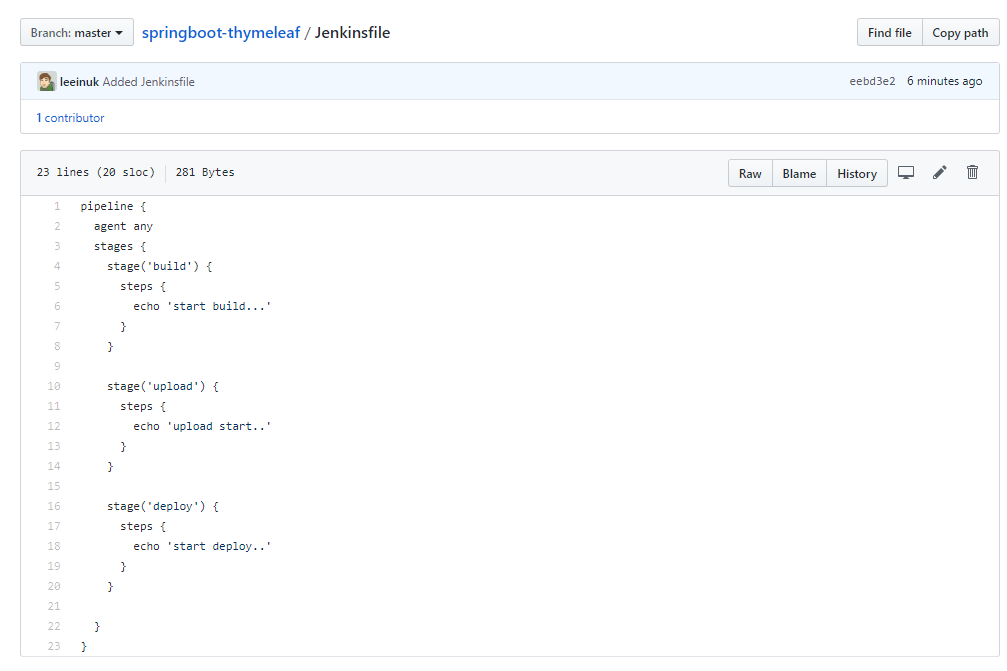
이제 Blue Ocean을 이용하여 UI를 통해 작업을 하거나 아니면 직접 Jenkinsfile을 수정해서 아래와 같이 만들어줍니다.
pipeline {
agent any
stages {
stage('build') {
steps {
sh './gradlew clean build'
}
}
stage('upload') {
steps {
sh 'aws s3 cp build/libs/application.war s3://jenkins-deploy-application/application.war --region ap-northeast-2'
}
}
stage('deploy') {
steps {
sh 'aws elasticbeanstalk create-application-version --region ap-northeast-2 --application-name SpringbootThymeleaf --version-label ${BUILD_TAG} --source-bundle S3Bucket="jenkins-deploy-application",S3Key="application.war"'
sh 'aws elasticbeanstalk update-environment --region ap-northeast-2 --environment-name springbootthymeleaf-sample --version-label ${BUILD_TAG}'
}
}
}
}
각 step에 대해 간단히 설명드리자면 다음과 같습니다.
2.3.1 build
./gradlew clean build
gradle wapper를 이용하여 build 후 war 파일을 생성합니다.
생성되는 위치는 따로 지정하지 않으셨다면 다음과 같습니다.
/var/lib/jenkins/workspace/프로젝트명/build/libs/애플리케이션.war
혹시 gradlew 사용 시 permission denied 오류가 발생하시는 분은 아래 '더보기'를 눌러보세요.
gradlew를 사용하여 build 시 permission 오류가 발생하시는 분들은 아마 Window 환경에서 작업해서 소스를 push 하신 분들일 겁니다. Window 환경에서 파일 생성 시 기본 권한이 644로 설정되기 때문입니다.
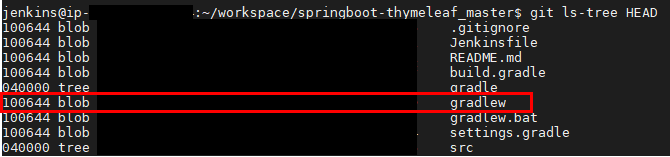
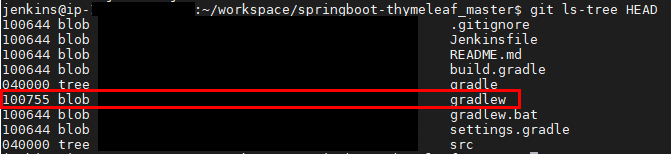
$ git ls-tree HEAD
위 명령어로 입력해보면 git 인덱스에 잡혀 있는 권한이 나오게 됩니다.

아래 명령어로 권한을 변경합니다.
$ git update-index --add --chmod=+x gradlew
commit, push를 하고 난 후 다시 확인해보도록 하겠습니다.

2.3.2 upload
aws s3 cp build/libs/application.war s3://jenkins-deploy-application/application.war --region ap-northeast-2
AWS CLI를 이용하여 Jenkins 서버에 생성된 war 파일을 S3로 복사합니다.
build/lib/application.war
gradle로 build 후 생성되는 war 파일의 위치를 지정합니다.
저는 application.war로 생성되도록 gradle 설정 파일을 수정했기 때문에 위와 같이 지정하였습니다.
s3://jenkins-deploy-application/application.war
생성 한 S3의 버킷이름(jenkins-deploy-application)과 복사될 파일명을 입력합니다.
--region ap-northeast-2
Elastic Beanstalk이 등록된 region을 입력합니다.
서울 리전을 사용하신다면 ap-northeast-2를 입력하시면 됩니다.
2.3.3 deploy
역시 AWS CLI를 사용합니다. deploy은 두 개의 step으로 나눠서 진행합니다.
1) create-application-version
aws elasticbeanstalk create-application-version --region ap-northeast-2 --application-name SpringbootThymeleaf --version-label ${BUILD_TAG} --source-bundle S3Bucket="jenkins-deploy-application",S3Key="application.war"
Elastic Beanstalk에 새로운 애플리케이션 버전을 등록합니다.
--region ap-northeast-2
Elastic Beanstalk이 등록된 region을 입력합니다.
서울 리전을 사용하신다면 ap-northeast-2를 입력하시면 됩니다.
--application-name SpringbootThymeleaf
Elastic Beanstalk에 등록 된 애플리케이션명을 입력합니다.

--source-bundle S3Bucket="beanstalk-deploy-application",S3Key="application.war"
버전에 등록할 S3 버킷 이름과 파일명을 입력합니다.
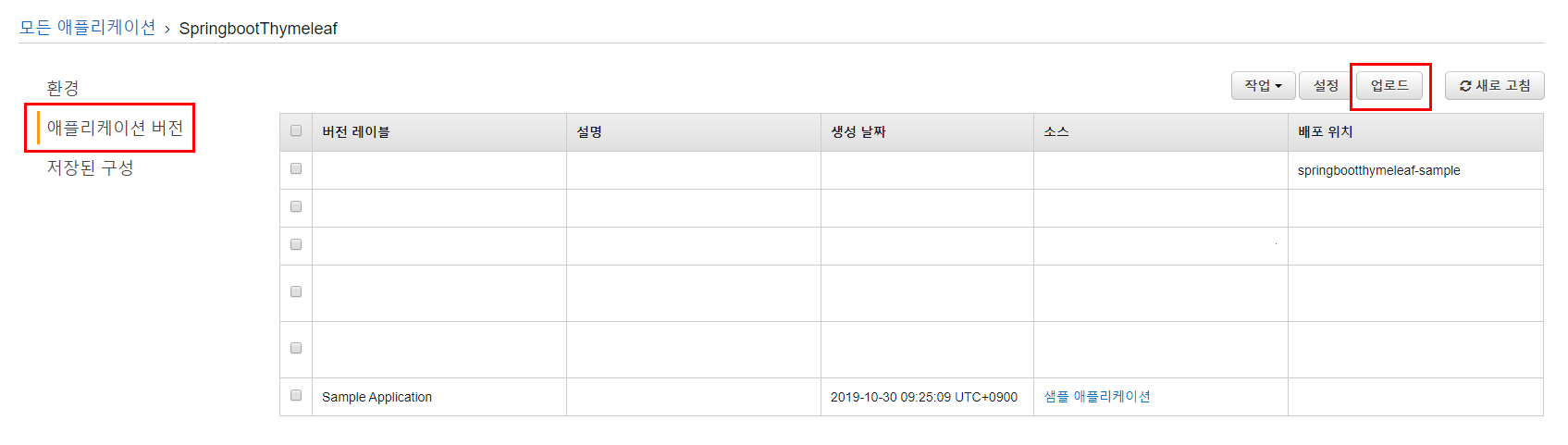
애플리케이션 버전 화면을 보시면 새로운 버전이 등록된 것을 확인하실 수 있습니다.

2) update-environment
aws elasticbeanstalk update-environment --region ap-northeast-2 --environment-name springbootthymeleaf-sample --version-label ${BUILD_TAG}
새로 등록된 버전으로 배포를 시작합니다.
--region ap-northeast-2
Elastic Beanstalk이 등록된 region을 입력합니다.
서울 리전을 사용하신다면 ap-northeast-2를 입력하시면 됩니다.
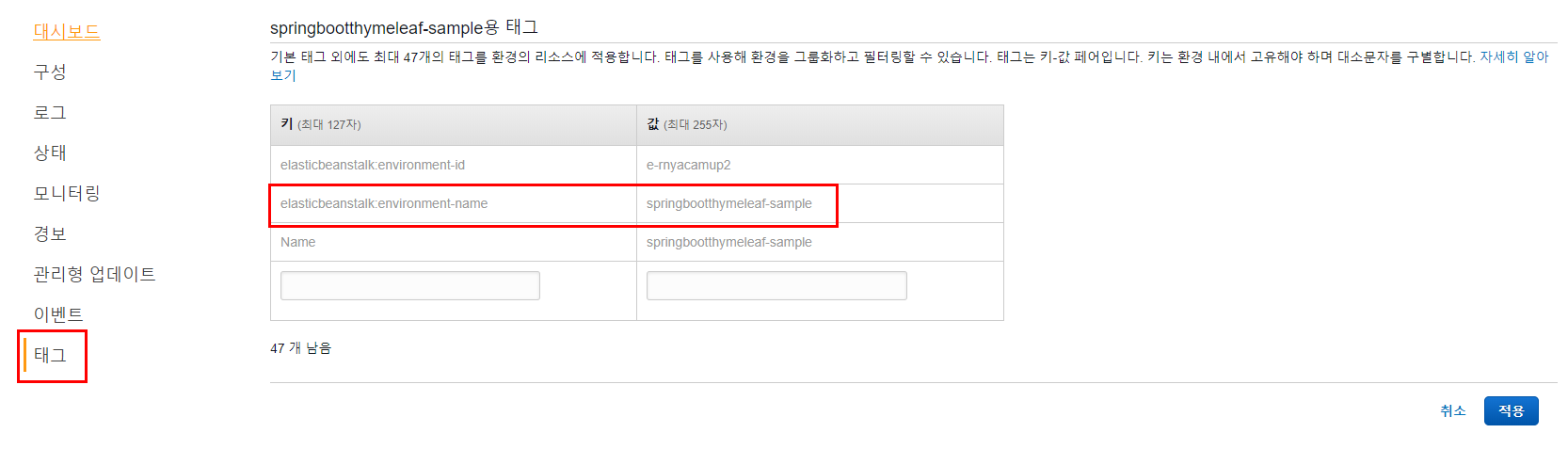
--environment-name springbootthymeleaf-sample
Elastic Beanstalk 환경 이름을 입력합니다. 아래 태그 화면에서 확인 가능합니다.

3. Github Webhook 등록
Github에 push가 되면 Jenkins로 Webhook을 날리도록 설정해보겠습니다.
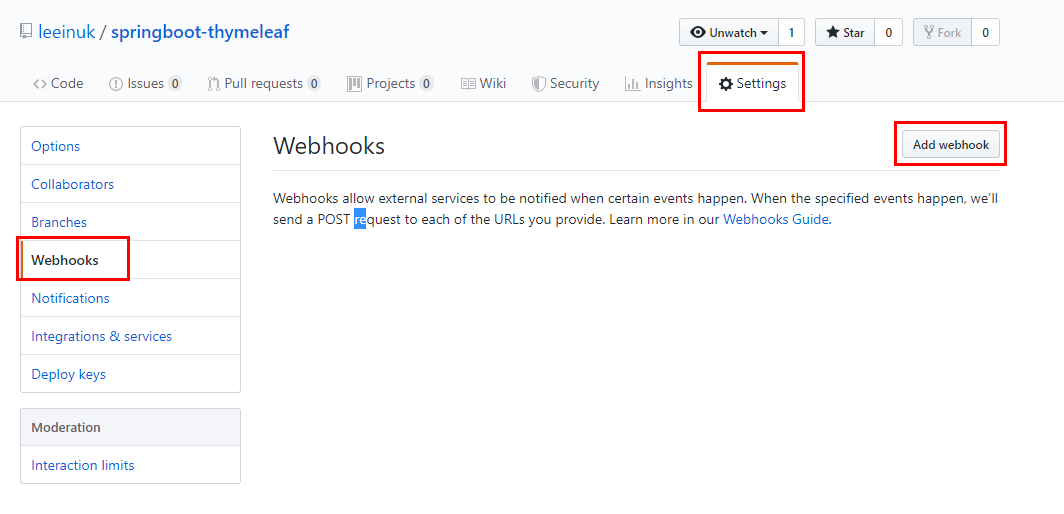
Github > Settings > Webhooks에서 Add webhook을 선택합니다.

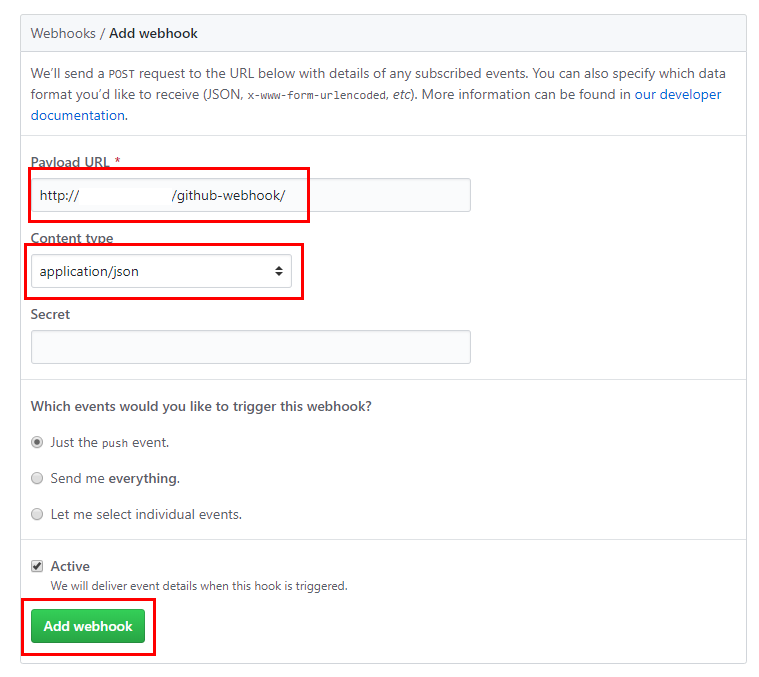
Payload URL에는 http://젠킨스서버URL/github-webhook/ 을 입력하고 Content type은 application/json을 선택합니다.

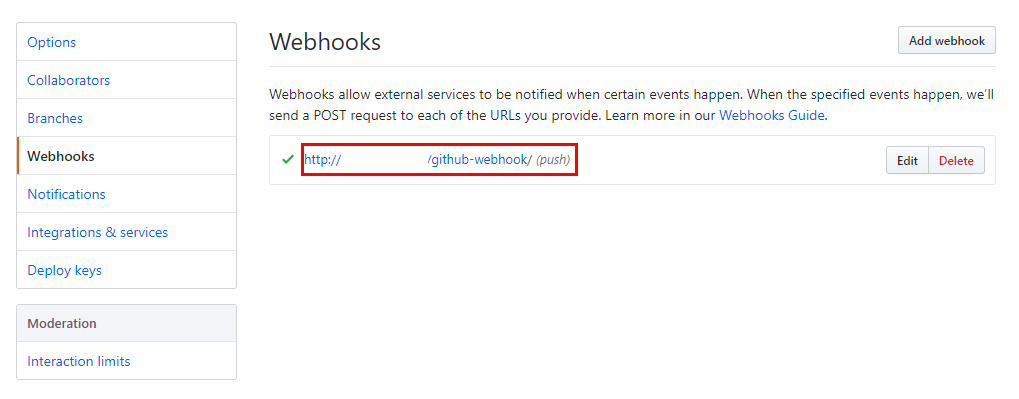
등록이 되었습니다.

4. 확인
모든 작업이 끝났습니다. 확인해보는 작업만 남았네요.
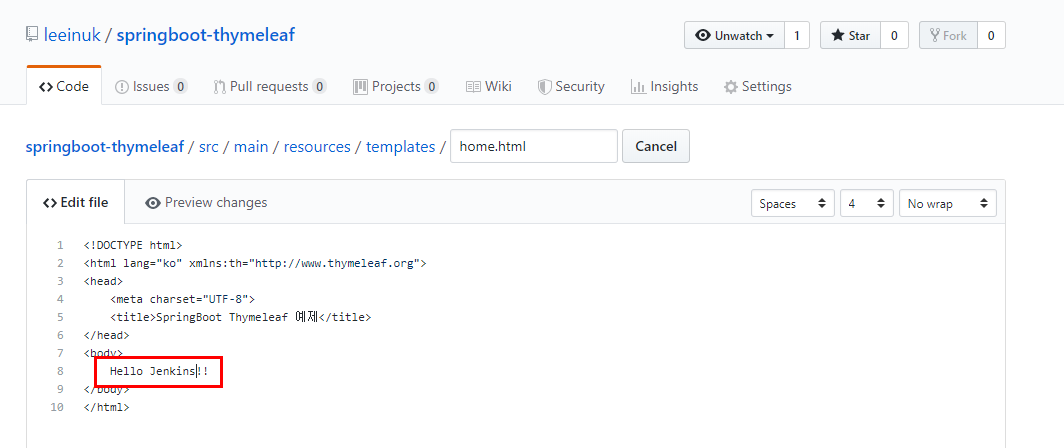
Github에서 home.html 소스를 수정 후 push 해보도록 하겠습니다.

Jenkins에 확인해보시면 새로운 Build가 시작됩니다.

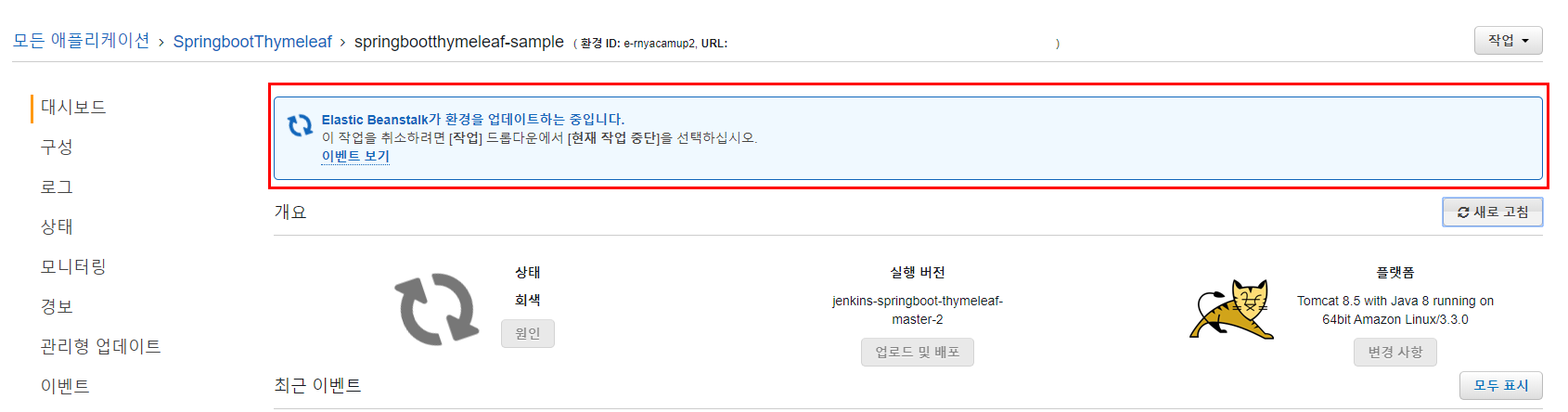
Elastic Beanstalk에서 새로운 배포를 시작합니다.

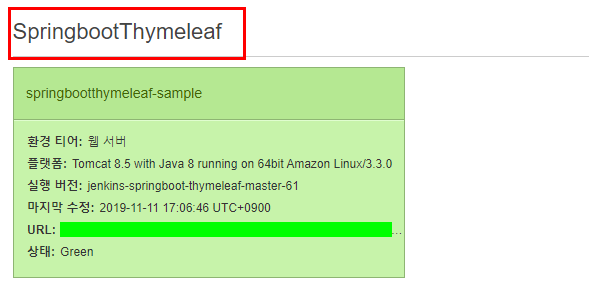
배포가 끝난 후 웹브라우저로 접속해보시면 수정된 메시지가 나오고 있습니다.
정상적으로 배포가 되었다는 뜻이겠죠?

마무리하며
저 같은 '인프라 잘알못'인 분들을 위해서 최대한 이해하기 쉽게 정리하려고 노력하였지만 부족한 경험으로 인하여 잘못된 내용을 전달해 드린 건 아닐까 하는 걱정이 앞서네요.
내용 중에 잘못된 정보가 있거나 더 좋은 방향이 있다면 댓글로 남겨주세요. 확인 후 보안하도록 하겠습니다.
끝으로 모든 온라인 서비스는 time to market이 중요한 만큼 빠른 생산성을 가져가는 것이 중요하다고 생각합니다.
코드의 빌드, 배포 및 서버 인프라 구성 및 관리는 최대한 자동화시키고 개발자는 비즈니스 개발에만 집중하는 것이 좋겠죠.
Jenkins + Elastic Beanstalk 조합은 이를 위한 좋은 솔루션 중 하나라고 생각합니다. Jenkins의 경우 방법이 다양하여 터득하기에 약간의 러닝 커브가 필요하다고 생각하지만 한번 도입하고 나면 FTP와 SSH를 이용하여 수동으로 배포하고 인프라를 구축하던 환경보다 훨씬 더 많은 장점을 가져갈 수 있기 때문에 꼭 한번 도입해 보시길 권장드립니다.

참고자료
https://jojoldu.tistory.com/292
https://www.digitalocean.com/community/tutorials/how-to-install-jenkins-on-ubuntu-18-04
https://novemberde.github.io/devops/2017/10/21/Jenkins.html
